Introduction Use Menu Icons on a WordPress Site
WordPress is a versatile and effective platform that permits users to create and manage websites without problems. One of the methods to enhance the person revel in and aesthetics of your WordPress website is by using the use of menu icons. Menu icons can upload a visible element on your navigation, making it extra attractive and less complicated to use. In this complete manual, we can discover the way to upload menu icons to your WordPress website, the quality plugins to use, and suggestions for customizing and optimizing your menu icons for maximum effect.
Why Use Menu Icons in WordPress?
Use Menu Icons on a WordPress site on your WordPress website online gives several advantages:
More desirable Navigation: Icons make it less difficult for users to discover and navigate through different sections of your web page.
Improved Aesthetics: Icons can make the appearance of your menu extra appealing and expert.
Higher user revel in visual elements can improve the general person’s enjoyment by making the web page more intuitive and attractive.
Choosing the proper Plugin for Menu Icons
There are several plugins available that make it smooth to Use Menu Icons on a WordPress Site. Right here are some of the fine options:
Menu Icons via ThemeIsle

Menu Icons by using ThemeIsle is a famous plugin that lets you effortlessly upload icons on your menu gadgets. It supports a huge variety of icon sets, which include Font Splendid, Dashicons, and Genericons.

Capabilities:
- Easy-to-use interface
- Supports more than one icon units
- Compatible with maximum WordPress subject matters
WP Menu Icons

WP Menu Icons is another great plugin that gives a simple manner to add icons to your menus. It gives a variety of customization alternatives and helps more than one icon library.
Features:
Person-pleasant interface
Customizable icon patterns
Helps Font Brilliant, Dashicons, and extra
Three. Font splendid
Font First Rate is a popular icon library that can be used to add icons to your WordPress menus. At the same time as it isn’t a dedicated menu icon plugin, it is able to be easily included into your website.
Functions:
Considerable icon library
Scalable vector icons
Easy to integrate with WordPress
The way to add Menu Icons in WordPress
Step 1: install and set off a Plugin
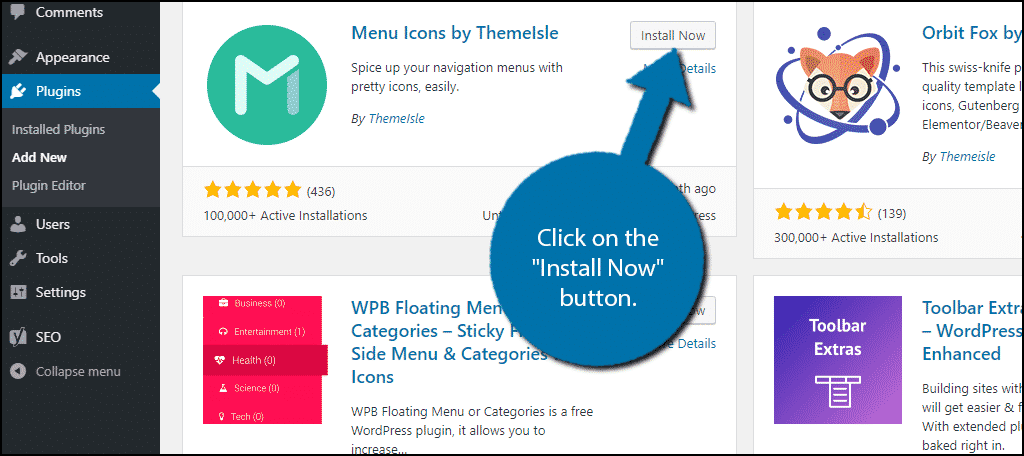
To add menu icons on your WordPress site, the first step is to put in and spark off an appropriate plugin. For this guide, we are able to use the Menu Icons with the aid of the ThemeIsle plugin.
Visit your WordPress dashboard.
Navigate to Plugins > add New.
Look for “Menu Icons by ThemeIsle”.
Click Deploy Now and then set off.
Step 2: Configure the Plugin
Use Menu Icons on a WordPress web page once the plugin is activated, you want to configure it to add icons for your menu objects.
Visit appearance > Menus.
Choose the menu you need to edit.
For every menu item, you will see a brand new option to upload an icon.
Click on the Menu Icon button subsequent to the menu object.
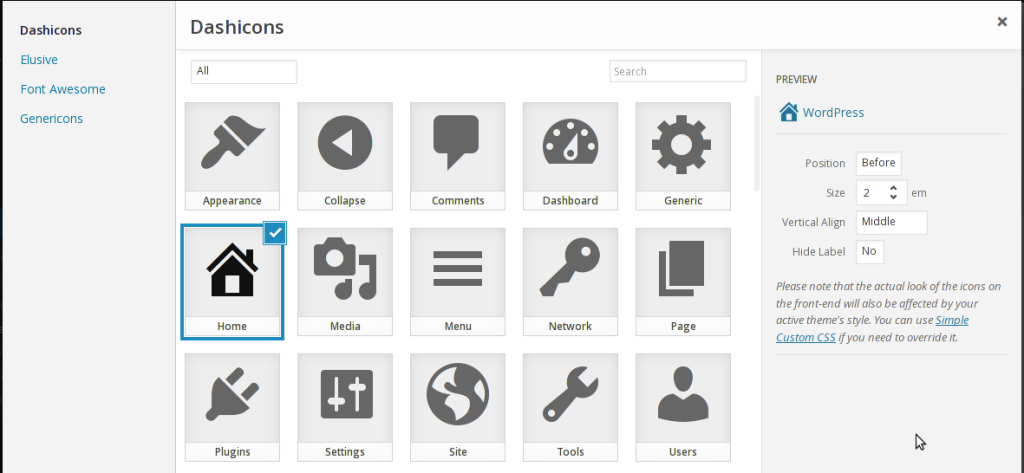
Select an icon from the available icon sets.
Store your adjustments.
Step three: Personalize your Menu Icons
Most menu icon plugins offer various customization options. You may regulate the size, coloration, and function of your icons to fit your site’s design.
Within the Menu Icons Settings, you can customize the advent of your icons.
Modify the icon size via the usage of the slider or enter a specific cost.
Change the icon shade to fit your web site’s color scheme.
Function the icon earlier than or after the menu text, or update the text completely.
Step 4: Optimize for cellular gadgets
Ensure that your menu icons look proper on all devices, such as mobile telephones and pills. Many plugins provide responsive alternatives to modify the icon length and position for smaller displays.
In the Menu Icons Settings, allow the responsive choice if to be had.
Check your website online on special gadgets to ensure the icons are displayed efficiently.
Alter the settings as had to optimize the person revel in on cell gadgets.
High-quality Practices for using Menu Icons
Preserve It simple
Avoid cluttering your menu with too many icons. Use icons sparingly and handiest for critical menu objects to preserve a clean and professional appearance.
Consistency is fundamental
Make certain that the fashion of your icons matches the general design of your web page. Steady icon patterns will create a cohesive and visually appealing navigation revel in.
Three. Use Recognizable Icons
Use Menu Icons on a WordPress website to choose icons that are easily recognizable and applicable to the menu item they represent. This will help customers quickly perceive the motive of each menu item.
Test for Accessibility
Make sure your menu icons are accessible to all customers, which include people with disabilities. Use alt textual content for icons and make sure they are without problems distinguishable from the menu text. Add the above code to your subject matter’s custom CSS record or use the additional CSS choice inside the WordPress Customizer.
End
Use Menu Icons on a WordPress site can appreciably enhance the consumer revel in and ordinary aesthetics of your site. You may create a visually attractive and easy-to-navigate menu by means of choosing the proper plugin, customizing your icons, and following the best