Introduction to Create a Landing Page in WordPress
Creating a Landing Page in WordPress can be a game-changer for your online presence, whether you ’re looking to capture leads, promote a product, or gather dispatch subscribers. WordPress, with its inflexibility and stoner-friendly interface, is an excellent platform for erecting these runners. But where do you start? Let’s dive into the ten effective ways to produce a wharf runner in WordPress that not only looks great but also converts callers into guests.
Understanding Landing page
description and Purpose
A Landing Page in WordPress is an independent web runner created solely for a marketing or advertising action. It’s where a caller “ lands ” after clicking on a link in a dispatch, or advertisements from Google, YouTube, Facebook, Instagram, Twitter, or analogous places on the web. Unlike other web runners, which generally have multiple pretensions and encourage disquisition, landing runners are designed with a single focus or thing, known as a call to action( CTA).
the crucial element of a Landing Page
To make your wharf runner effective, it should include several crucial rudiments
- A clear and compelling caption
- Engaging illustrations
- terse and conclusive dupe
- A strong call- to- action( CTA)
- Trust signals like witnesses or reviews
Preparation Before Creating a Landing Page
Setting pretensions
Before you start erecting, define what you want to achieve with your
Preparation Before Creating a Landing Page
Setting pretensions
in WordPress. Are you aiming to collect dispatch addresses, vend a product, or get callers to subscribe to a webinar? Knowing your thing will guide the design and content of your runner.
relating Target Audience
Understanding who your followership is will help you conform your communication and design to meet their requirements and preferences. Consider demographics, interests, and actions.
Choosing a WordPress Theme
elect a theme that’s responsive and easy to customize. Look for themes that are designed specifically for landing runners, as they will include the necessary templates and features.
Using WordPress’s erected- In Editor

Overview of the Block Editor
WordPress’s Block Editor( Gutenberg) allows you to make runners using a variety of blocks similar to textbooks, images, and buttons. This editor is integrated into WordPress, making it accessible and straightforward to use.
Step- by Step companion
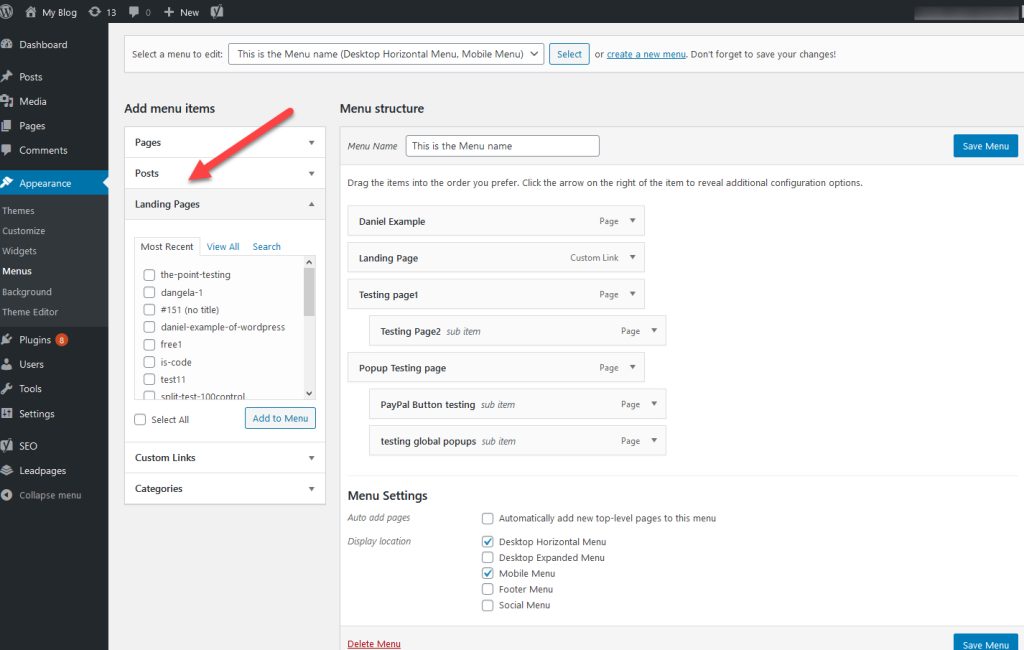
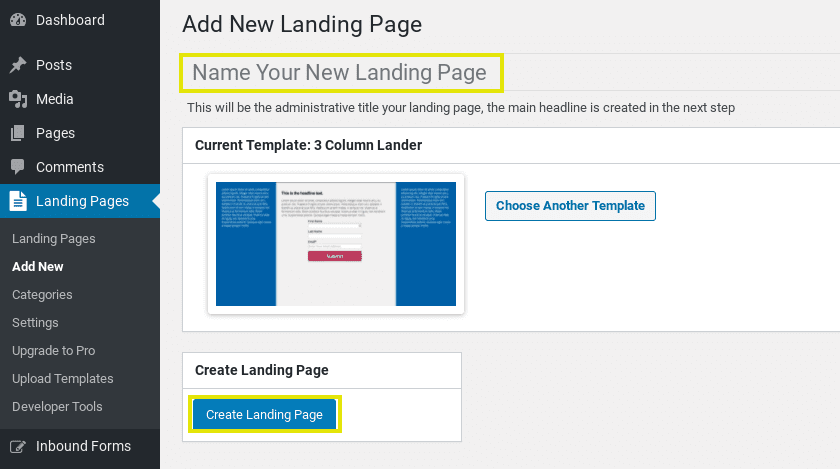
produce a new runner Go to your WordPress dashboard and landing page in wordpress, and also Add New ones.
elect the template Choose a full-range template to give your wharf runner a clean look.
Add blocks Use the Block Editor to add and arrange content blocks similar to headlines, images, and CTAs.
Customize Acclimate the settings for each block to match your brand’s style.
exercising WordPress Page Builders
landing page, in WordPress

Popular Page Builders runner builders like Elementor, Beaver Builder, and Divi give drag-and-drop interfaces that make it easy to design complex layouts without rendering.
How to Install and Use a Page Builder
Install the plugin Go to Plugins,
- select Add New, and search for your chosen page builder.
- spark the plugin Once installed, spark it.
- produce a new runner Use the runner builder to drag and drop rudiments, customize settings, and make your landing page.
CustomizingPre-Made Templates
Benefits of Using Templates
Templates can save you time and ensure your Landing Page in WordPress has a professional design. They’re especially useful if you’re not confident in your design chops. Where to Find Quality Templates
You can find templates within runner builder plugins, from theme commerce, or through specialized template providers like ThemeForest and TemplateMonster.
Enforcing plugins for Added Functionality
Essential Plugins for Landing Runners
Plugins can enhance the functionality of your landing page.
Consider using SEO plugins like Yoast SEO
Form plugins like Graveness Forms or communicate Form 7
Optimization plugins like WP Super Cache or Smush for image optimization
How to Install and Configure Plugins
- Install plugins From the dashboard, go to Plugins and Add New.
- spark and configure Follow the setup instructions for each plugin to ensure they work rightly with your wharf runner.
Casting Compelling Captions
Significance of a Strong Headline
Importance of a Strong HeadlineYour caption is the original print callers encounter, and it must incontinently allure their attention. A strong caption can significantly increase the chances of callers staying on your runner and converting. Tips for Writing Effective Captions
Be clear and terse Your caption should convey the main benefit snappily.
Use power words Words like “ free, ” “ new, ” and “ guaranteed ” can be veritably conclusive.
Address the anthology directly Use “ you ” to make it particular.
Designing Eye- Catching illustrations
part of illustrations in Engagement
High-quality illustrations can capture attention and make your wharf runner more engaging. They can also help convey your communication more effectively than textbooks alone. Tools for Creating and Editing Images
Use tools like Canva, Adobe Spark, or Photoshop to produce and edit images. These tools offer templates and design rudiments that can help you produce professional illustrations indeed if you ’re not a developer.
Creating Clear and Concise Copy
Writing Tips for Landing page
Keep it brief Focus on what’s important and avoid gratuitous fluff.
Highlight benefits Explain how your product or service will break the caller’s problem.
Use pellet points They make information easy to overlook.
Common miscalculations to Avoid
Too important textbook Inviting callers with information can discourage them.
Jargon Keep your language simple and accessible.
Weak CTA Make sure your call-to-action is strong and compelling.
Adding Call- to- Action( CTA) Buttons
significance of CTAs
A clear and compelling CTA attendants callers on what to do next. Without a strong CTA, callers might leave without taking any action. Stylish Practices for CTA Placement and Design
Make it stand out Use differing colors to make your CTA button pop.
Be specific Use action-acquainted language like “ Download Now ” or “Subscribe Up moment. ”
Place strategically Position your CTA where it’s fluently visible, similar to above the pack or at the end of your runner.
icing Mobile Responsiveness
Why Mobile Optimization Matters
With further druggies penetrating websites via mobile bias, icing your Landing Page in WordPress looks good and function well on smartphones and tablets is pivotal. Tools and Ways for Testing Responsiveness
Use tools like Google’s Mobile-Friendly Test and responsive design checkers to ensure your wharf runner is mobile-friendly. utmost ultramodern WordPress themes and page builders offer responsive design options.
assaying and perfecting Performance
Using Analytics Tools
Integrate tools like Google Analytics and Hotjar to track caller geste
and performance criteria. These tools can give perceptivity into what’s working and what needs enhancement.
A/ B Testing and Optimization
A/ B testing involves creating two performances of a page to see which performance is better. Optimize your wharf runner based on the results to continually ameliorate its effectiveness.
Conclusion
Landing Page in WordPress might feel dispiriting at first, but with the right approach and tools, it becomes manageable and indeed pleasurable. Start by understanding your pretensions and followership, also use WordPress’s protean tools and plugins to make a compelling and effective wharf runner. Flashback, the crucial rudiments are clear captions, engaging illustrations, terse dupe, and strong CTAs. Keep testing and optimizing to achieve stylish results.
FAQs
What’s the stylish WordPress theme for landing runners?
There are several excellent themes for landing runners in wordpress, similar to Astra, Divi, and OceanWP. These themes are largely customizable and come with pre-built templates designed for conversion.
Can I produce a wharf runner without rendering knowledge?
Yes, you can. WordPress runner builders like Elementor and Beaver Builder allow you to produce complex wharf runners using drag-and-drop interfaces, no coding bear.
Are there free tools for creating wharf runners in WordPress?
Yes, numerous runner builders like Elementor and templates are available in free performances, which include enough features to produce an introductory but effective wharf runner.
How frequently should I modernize my landing page,?
Regular updates are important to ensure your wharf runner stays applicable and effective. Consider reviewing and streamlining your runner every many months, or whenever you launch new products or juggernauts.