Introduction to add a preloader in WordPress with a plugin
Are you looking to boost your WordPress point performance? by adding a preloader in WordPress with a plugin One effective fashion you might not have considered is preloading. But what exactly is preloading, and how can you apply it seamlessly on your WordPress point using a plugin? Let’s dive into the details.
Understanding Preloading
description and Concept
Preloader in WordPress performance optimization fashion where specific coffers of a webpage are loaded in advance. This means that by the time a stoner navigates to a particular part of your website, critical coffers are formerly available, icing a smoother and faster stoner experience.
Benefits of Preloading
The main benefits of Preloader in wordpress include reduced loading times, bettered stoner experience, and better SEO rankings. When essential coffers like scripts, stylesheets, and sources are preloaded, the cybersurfer can render the runner more snappily, keeping druggies engaged and satisfied.
Types of Preloading
DNS Prefetching
DNS prefetching resolves domain names before the user clicks on a link, reducing the time taken to establish a connection.
Preconnect
Preconnect allows the browser to set up early connections before an HTTP request is actually sent, speeding up the subsequent resource fetching process.
Preload
Preloader in wordpress is a directive to load specified resources as soon as possible. It is particularly useful for fonts, images, and key scripts.
Prefetch
Prefetching loads resources that might be needed for future navigation, helping in scenarios where the user might visit other pages soon.
Prerender
Prerendering loads an entire page in the background, making it instantly available when the user navigates to it.
Why Use a Plugin for Preloading?
Ease of Use
Plugins simplify the Preloader in WordPress process, allowing you to add this functionality without needing to dive into complex coding.
Time-Saving
With plugins, you can implement preloading quickly, saving valuable time that can be spent on other crucial tasks.
Consistency and Reliability
Plugins ensure that preloading is done correctly and consistently, avoiding common pitfalls and errors that can occur with manual implementation.
Popular Preloading Plugins for WordPress
WP Rocket
WP Rocket is a comprehensive caching plugin that includes powerful preloading features, making it a favorite among WordPress users.
Pre-Party Resource Hints*
This plugin focuses on resource hints, including DNS prefetching and preloading, providing a lightweight solution for performance enhancement.
Autoptimize
Autoptimize is known for its ability to optimize and aggregate scripts and styles, and it also includes preloading options for advanced users.
Installing a WordPress Plugin
Step-by-Step Guide to Plugin Installation
- Navigate to your WordPress dashboard.
- Click on ‘Plugins’ > ‘Add New’.
- Search for the desired preloading plugin.
- Click ‘Install Now’ and wait for the installation to complete.
Activating the Plugin
After installation, activate the plugin by clicking on the ‘Activate’ button. This will enable the plugin’s features on your WordPress site.
Setting Up Preloading with WP Rocket
Overview of WP Rocket
WP Rocket is a top-tier caching plugin that offers an intuitive interface and robust preloading capabilities.

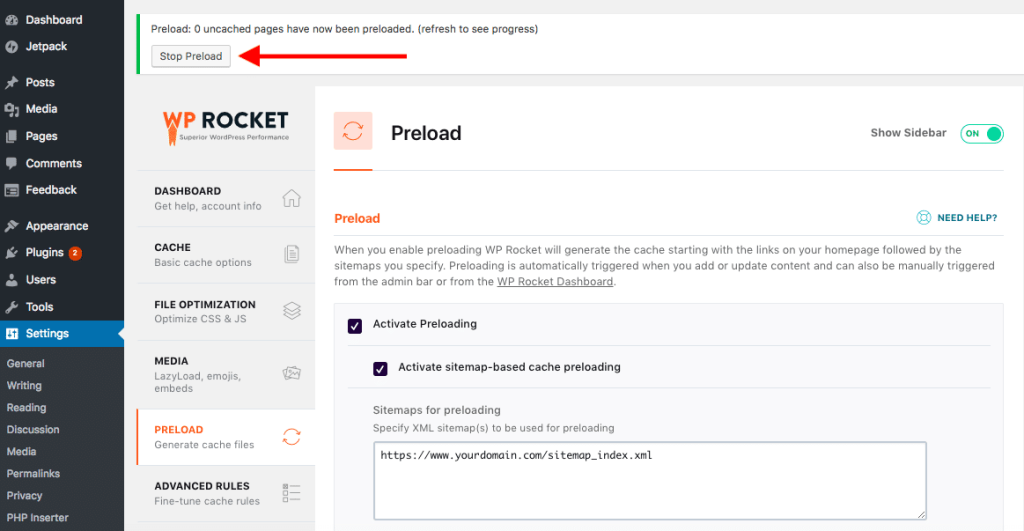
Configuring Preload Options in WP Rocket
- Go to the WP Rocket settings in your WordPress dashboard.
- Navigate to the ‘Preload’ tab.
- Enable ‘Activate Preloading’.
- Adjust the preload settings according to your needs, such as specifying sitemaps and URLs to preload.

Configuring Preload with Pre-Party Resource Hints*
Overview of Pre-Party Resource Hints*
Pre* Party Resource Hints specializes in providing resource hints like prefetching and preloading, enhancing site performance.
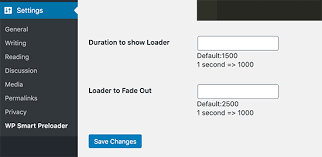
Setting Up Preloading Features
- After activating the plugin, go to the settings page.
- Enable the desired resource hints.
- Configure the resources you want to preload, such as scripts and stylesheets.
Using Autoptimize for Preloading

Overview of Autoptimize
Autoptimize focuses on aggregating and minifying scripts and styles, and it also supports preloading for critical resources.
How to Enable Preloading in Autoptimize
- Go to the Autoptimize settings.
- In the ‘Extra’ tab, enable the option for preloading.
- Specify the resources you want to preload in the provided fields.
Advanced Preloading Techniques
Custom Preloading Scripts
For advanced users, custom scripts can be added to further enhance preloading capabilities. This involves writing and inserting specific preload directives in your site’s header.
Using Code Snippets for Preloading
You can also use code snippets to manually add preload tags. This is useful for developers who want more control over the preloading process.
Testing Preloading Effectiveness
Tools for Testing Preloading
Tools like Google PageSpeed Insights, GTmetrix, and WebPageTest can help you analyze the impact of preloading on your site’s performance.
Analyzing the Results
Look for improvements in load times and resource fetch timings. Effective preloading should result in faster rendering and a better overall performance score.
Common Issues and Troubleshooting
Plugin Conflicts
Sometimes, preloading plugins can conflict with other plugins. Ensure compatibility and consult plugin documentation if issues arise.
Incorrect Preload Setup
Incorrect setup can lead to performance issues rather than improvements. Double-check your settings and follow best practices to avoid this.
Best Practices for Preloading in WordPress
Ensuring Optimal Performance
Regularly update your plugins and WordPress core. Monitor your site’s performance and make adjustments as needed.
Regular Monitoring and Updates
Keep an eye on your site’s performance metrics and update your preloading settings based on the latest best practices and plugin updates.
Case Studies and Examples
Real-World Applications of Preloading
Many high-traffic websites use preloading to ensure a seamless user experience. For instance, e-commerce sites preload product images to make browsing faster.
Success Stories
Websites that have implemented preloading often report significant improvements in load times and user satisfaction, leading to higher engagement and conversion rates.
Conclusion
Preloading is a powerful technique to enhance your WordPress site’s performance. Using plugins like WP Rocket, Pre* Party Resource Hints, and Autoptimize simplifies the process, allowing you to implement preloading without extensive technical knowledge. By following the steps and best practices outlined in this article, you can ensure your site runs smoothly and efficiently, providing a superior user experience.
FAQs
What is the difference between preload and prefetch?
Preload fetches resources needed for the current page, while prefetch loads resources for future navigation.
Can preloading affect website speed negatively?
If not configured correctly, preloading can lead to unnecessary resource loading, potentially slowing down the site.
Is it necessary to preload every resource?
No, focus on critical resources like fonts, key scripts, and stylesheets to avoid overloading the browser.
How often should I update my preloading settings?
Regularly review and update your settings, especially after significant site changes or updates.
Are there any security concerns with preloading?
Generally, preloading is safe, but always ensure you are preloading trusted resources to avoid security risks.