INTRODUCTION
How to make mobile responsive site
In the moment’s digital age, having a mobile responsive site point is pivotal. With an adding number of druggies penetrating websites via their smartphones and tablets, icing your point is mobile-friendly is no longer voluntary. It’s essential. This companion will walk you through everything you need to know to produce a mobile responsive point, from the basics to advanced tips and stylish practices.
Understanding Mobile Responsiveness
description of Mobile Responsiveness
Mobile responsiveness refers to a website’s capability to acclimatize its layout and content to different screen sizes and judgments. Whether a stoner accesses your point on a desktop, tablet, or smartphone, a responsive design ensures they have an optimal viewing experience.
Why It Matters in 2024
As we move further into 2024, mobile internet operation continues to soar. A point that isn’t mobile responsive site can lead to frustrated druggies, advanced brio rates, and eventually, lost profit. also, search machines like Google prioritize mobile-friendly spots in their rankings, making responsiveness a crucial element of SEO success.
Benefits of Having a Mobile Responsive Site

Improved stoner Experience
A mobile responsive point enhances the stoner experience by furnishing a flawless browsing experience across all bias. druggies can fluently navigate, read content, and interact with your point without the need to zoom or scroll exorbitantly.
Advanced Hunt Machine Rankings
Google’s mobile-first indexing means that the mobile interpretation of your point is considered the primary interpretation for ranking purposes. A responsive design can boost your SEO sweats, helping your point rank advanced in hunt results.
Increased Conversion Rates
A positive stoner experience on mobile bias can lead to advanced conversion rates. Whether it’s making a purchase, filling out a form, or subscribing up for a newsletter, responsive design can ameliorate your point’s overall effectiveness in achieving its pretensions.
Key Principles of Mobile Responsive Design
Fluid Grid Layouts
Fluid grid layouts use relative units like probabilities rather of fixed units like pixels. This allows your point to resize easily across different screen sizes.
Flexible Images
Flexible images are designed to gauge within the confines of a fluid grid layout. Using CSS, you can insure images resize rightly without losing quality.
Media Queries
Media queries are a foundation of responsive design. They allow you to apply different styles grounded on the characteristics of the stoner’s device, similar as screen range, height, and exposure.
Steps to Produce a Mobile Responsive Site
Step 1 Choose a Responsive Theme or Template
Launch with a theme or template that’s innately responsive. numerous CMS platforms like WordPress offer a wide range of responsive themes.
Step 2 Apply a Fluid Grid System
Use a fluid grid system to produce a flexible layout. This involves setting your layout rudiments to use relative units like probabilities, ensuring they acclimatize to colorful screen sizes.
Step 3 Optimize Images for Different Bias
Use responsive image ways like the srcset trait to give different image sizes for different biases, icing fast cargo times and a quality stoner experience.
Step 4 Use CSS Media Queries
Apply CSS media queries to acclimate the layout and styling of your point grounded on device characteristics. For illustration, you might change the fountain size or hide certain rudiments on lower defenses.
Step 5 Ensure Touch-Friendly Navigation
Design your navigation to be fluently usable on touch defenses. This includes using larger buttons, distancing them adequately, and avoiding hang-only relations.
Step 6 Test Across Multiple bias
Regularly test your point on the colorful bias to ensure it looks and functions as intended. Use tools like BrowserStack or responsive design mode in cybersurfer inventor tools.
Choosing the Right Framework and Tools
Popular CSS fabrics
fabrics like Bootstrap and Foundation can streamline the process of creating a responsive point. They pre-designed responsive factors and grid systems.
Using Responsive Design Tools
Tools like Adobe XD, Sketch, and Figma allow you to design and prototype responsive layouts before perpetration, saving time and trouble.
Enforcing Fluid Grid Layouts
Explanation of Fluid Grids
Fluid grids use relative units to allow rudiments to resize proportionally. This ensures your layout adapts to different screen sizes easily.
How to Use Fluid Grids Effectively
To use fluid grids effectively, define your layout in terms of probabilities rather than pixels. ensure that your columns and rows can resize stoutly grounded on the viewport.
Optimizing Images for Mobile Bias
significance of Image Optimization
Images are frequently the largest rudiments on a runner, affecting cargo times. Optimizing images ensures brisk lading, perfecting stoner experience and SEO.
ways for Optimizing Images
Use responsive image ways like srcset and sizes attributes. Compress images using tools like TinyPNG or ImageOptim to reduce train size without immolating quality.
Using CSS Media Queries
What Are Media Queries?
Media queries are CSS ways that allow you to apply different styles grounded on the device’s characteristics, similar as screen size and exposure.
icing Touch-Friendly Navigation
Importance of Touch-Friendly Design
With the rise of touch bias, it’s pivotal to design your navigation to be fluently usable without a mouse. This enhances usability and stoner satisfaction.

Tips for Creating Touch-Friendly Rudiments
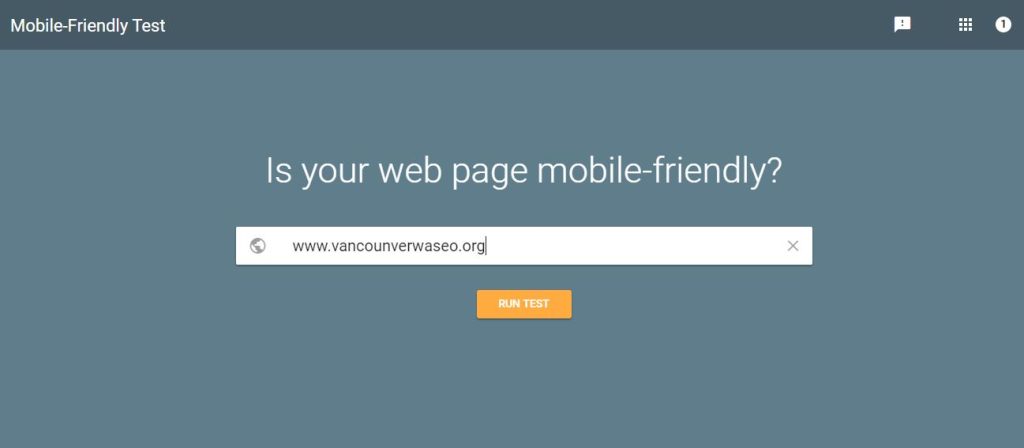
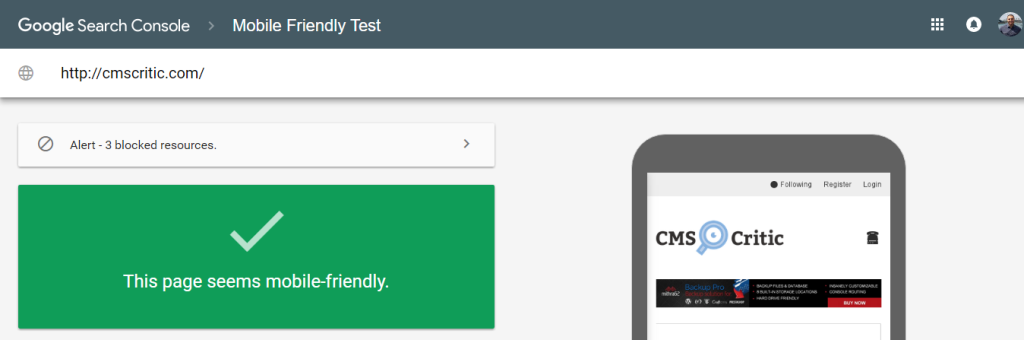
- use mobile friendly checker tool
- Use larger, fluently tappable buttons.
- Avoid hang-only rudiments.
- ensure sufficient distance between touch rudiments.
- Testing and Debugging
- Tools for Testing Responsiveness
- Tools like Google Mobile-Friendly Test, BrowserStack, and Responsinator help you test how your point looks and functions on different biases.
Common Issues and How to Fix Them
- Text too small to read Acclimate fountain sizes using media queries.
- Clickable rudiments too close Increase distance and button size.
- Content wider than the screen ensures all rudiments are within the fluid grid.
- SEO Considerations for Mobile Responsive Spots
- Mobile-First Indexing
- Google’s mobile-first indexing prioritizes the mobile interpretation of your point. ensure your mobile point is completely optimized for hunt machines.
runner Speed Optimization
Optimize your point’s lading speed by compressing images, using a content delivery network( CDN), and minimizing CSS and JavaScript lines.
Using Structured Data
Implement structured data( schema luxury) to help search machines understand your content more, perfecting your point’s visibility in hunt results.
Common Mistakes to Avoid
Overlooking Load Times
A common mistake is neglecting the load times. Slow-loading sites frustrate users and negatively impact SEO. Regularly optimize and test your site’s speed.
Ignoring Smaller Screen Sizes
Design with all screen sizes in mind, especially smaller ones. Ensuring usability on small screens is crucial as they are commonly used for browsing.
Forgetting About Usability
Responsive design isn’t just about fitting content to screen sizes; it’s about usability. Ensure your site is easy to navigate and interact with on all devices.
Best Practices for Maintenance
Regular Testing and Updates
Frequently test your site on various devices and browsers. Stay updated with the latest web technologies and best practices to ensure continued responsiveness.
Monitoring User Feedback
User feedback offers important insights into usability problems.
. Regularly review and act on this feedback to improve your site’s mobile experience.
Staying Updated with Trends
The web design landscape evolves rapidly. Keep up with trends and emerging technologies to ensure your site remains modern and effective.
Conclusion
Boost web speed involves a combination of ways, from optimizing images and minimizing law to using cybersurfer hiding and reducing garçon response times. Regular monitoring and conservation are crucial to ensuring your point remains fast and effective. By prioritizing speed, you enhance the stoner experience, ameliorate SEO, and eventually drive further engagement and transformations.
FAQs
How frequently should I review my website for speed?
It’s recommended to inspect your website at least daily. Regular checkups help catch and fix issues before they affect the stoner experience.
What are the stylish tools for covering web speed?
Some of the stylish tools include Google PageSpeed perceptivity, GTmetrix, and Lighthouse. These tools give detailed perceptivity and optimization suggestions.
Use tools like Google PageSpeed perceptivity to standard and identify areas for improvement
What’s the difference between cargo time and time to interact?
cargo time is the total time for a runner to load fully, while time to interact is the time it takes for a page to come completely interactive for stoner relations. Both criteria are important for overall web performance.