Introduction to Gutenberg block editor in WordPress
The Gutenberg block editor is a progressive apparatus that has changed the way we make substance in WordPress. Presented as a portion of the WordPress 5.0 upgrade, Gutenberg shifts from the conventional text-based editor to a more adaptable and energetic block-based approach. But what precisely is Gutenberg, and why is it so imperative for WordPress users?
History of WordPress Editors
Classic Editor Overview
Before the Gutenberg block editor, WordPress depended on the Classic Editor, a basic content box with fundamental designing instruments. Whereas utilitarian, it was frequently constrained, particularly for clients looking to make more complex formats without diving into HTML and CSS.
Transition to Gutenberg
Recognizing the requirement for a more present-day altering encounter, WordPress presented Gutenberg. This move pointed to making substance creation more instinctive and available, permitting clients to construct wealthy formats utilizing blocks.
Getting Begun with Gutenberg
How to Get to Gutenberg
To begin utilizing the Gutenberg block editor, essentially guarantee your WordPress establishment is up-to-date. By default, Gutenberg is empowered in WordPress 5.0 and afterward. You can get to it by making a modern post or altering an existing one.
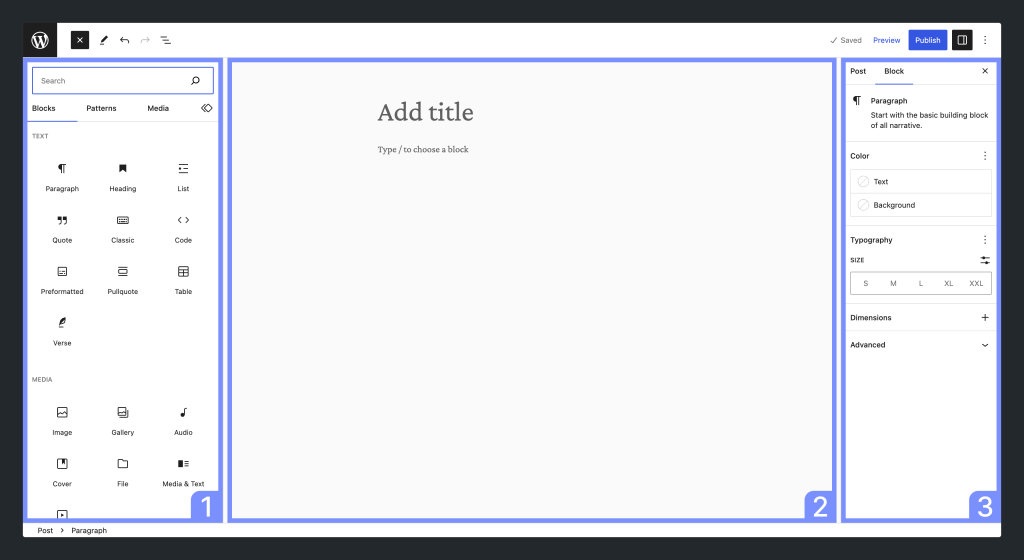
Interface Overview

Creating a post with Gutenberg, you’ll take note of a clean and moderate interface. The altering screen is isolated into a substance range and a settings sidebar, making it simple to center on your substance while getting to different options.
Key Highlights of Gutenberg
Block-Based Editing
The foundation of Gutenberg is its block-based altering. Each piece of content—whether it’s a passage, picture, or heading—is treated as a personal piece. This permits more noteworthy control over format and formatting.
Predefined Piece Types
Gutenberg comes with an assortment of predefined square sorts, counting content, media, and format pieces. This makes it simple to include diverse components in your posts without requiring extra plugins.
Drag-and-Drop Functionality
Gutenberg underpins drag-and-drop usefulness, making it basic to improve pieces and make the craved format. This includes upgrades the client involvement, particularly for those who favor a visual approach to substance creation.
Understanding Blocks
What Are Blocks?
Blocks are the principal units of the Gutenberg editor. Each piece speaks to a particular piece of substance, such as a passage, picture, or heading. By breaking substance into pieces, Gutenberg gives adaptability in orchestrating and styling your posts.
Common block Types
Paragraph Block
The section square is the most essential square sort, utilized for including content substance. It comes with different organizing alternatives, counting striking, italic, and arrangement controls.
Image Block
The picture piece permits you to embed and customize pictures. You can alter the estimate, and arrangement, and include captions to make your pictures stand out.
Heading Block
The heading square is utilized for including headings to your substance. It offers diverse levels (H1, H2, H3, etc.) to organize your substance hierarchically.
Advanced Squares and Customization
Reusable Blocks
Reusable squares are a capable include that permits you to spare a piece or bunch of squares for reuse over numerous posts and pages. This is especially valuable for a substance that you need to reliably show in different locations.
Custom HTML Block
For clients who require more control, the custom HTML piece permits you to embed your claim HTML code. This piece is perfect for implanting custom components or joining third-party services.
Embeds and Widgets
Gutenberg bolsters a wide extent of inserts and widgets, permitting you to effortlessly include substance from outside sources like YouTube, Twitter, and more. This increases the conceivable outcomes for making wealthy, mixed media content.
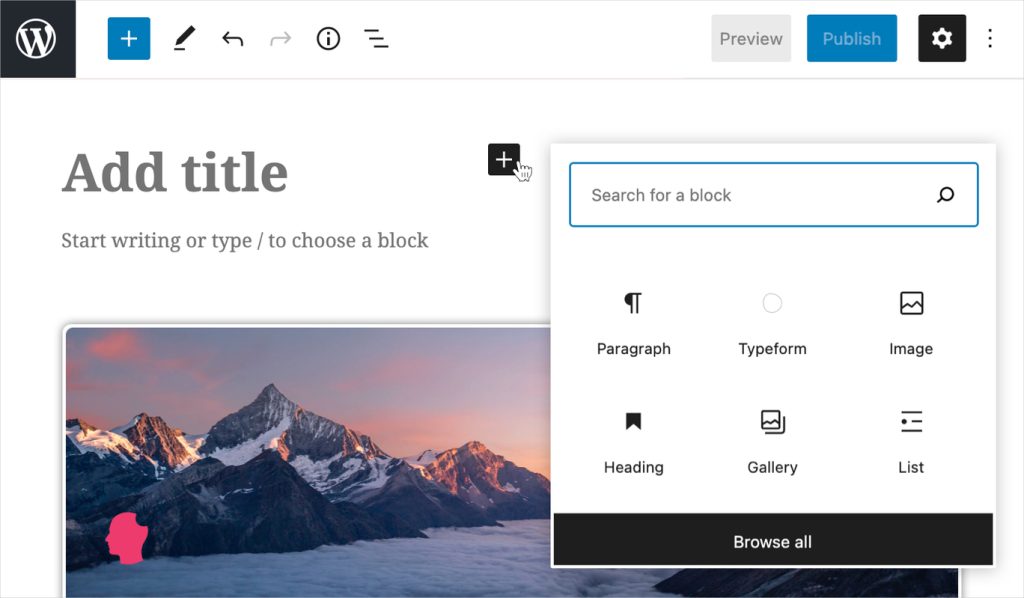
Creating a Post with Gutenberg

Gutenberg block editor
Step-by-Step Guide
Creating a post with Gutenberg is direct. Begin by including an unused post, at that point utilize the “+” button to include squares. Select the sort of square you require, fill in your substance, and customize as wanted. Utilize the drag-and-drop usefulness to orchestrate squares and make your layout.
Tips for Successful Layout
To make a compelling format, consider utilizing a blend of content, media, and format pieces. Utilize headings to break up the substance and make it simpler to peruse. Try with diverse piece arrangements and styles to improve visual appeal.
Benefits of Utilizing Gutenberg
Enhanced Flexibility
Gutenberg’s piece editor approach offers upgraded adaptability compared to the Classic Editor. You can effectively make complex formats without requiring to know any code.
Improved Client Experience
The natural interface and visual altering capabilities make Gutenberg more user-friendly, particularly for fledglings. The capacity to see changes in genuine time makes a difference in streamlining the substance-creation process.
Increased Customization Options
With an assortment of pieces and customization alternatives, Gutenberg permits more prominent inventiveness and personalization in your substance. You can effortlessly tailor your posts to fit your one-of-a-kind fashion and needs.
Common Challenges and Solutions
Learning Bend for Unused Users
While the Gutenberg block editor is planned to be user-friendly, it can still have a learning bend, particularly for those usual to the Classic Editor. Taking advantage of instructional exercises and honing can offer assistance to ease the transition.
Compatibility Issues
Some subjects and plugins may not be completely consistent with Gutenberg. To address this, guarantee your topic and plugins are upgraded. You can moreover utilize the Classic Editor plugin as a transitory arrangement if compatibility issues arise.
Tips for Troubleshooting
If you experience issues with Gutenberg, check for clashes with other plugins, overhaul your WordPress establishment, and counsel the WordPress back gatherings. Numerous common issues have straightforward arrangements available.
Gutenberg Plugins and Add-Ons

Popular Gutenberg Plugins
Several plugins improve Gutenberg’s usefulness, such as Nuclear Pieces, Stackable, and Extreme Addons for Gutenberg. These plugins give extra piece sorts and customization options.
How to Expand Functionality
To expand Gutenberg block editor usefulness, consider introducing plugins that include unused pieces or move forward existing ones. This permits you to tailor the editor to way better meet your needs and preferences.
Optimizing Substance with Gutenberg
SEO Best Practices
Gutenberg square editor makes it simple to optimize substance for SEO. Utilize headings to structure your substance, incorporate important watchwords, and include alt content to pictures. Yoast SEO and other plugins coordinated consistently with Gutenberg to assist improve SEO efforts.
Content Designing Tips
Effective substance designing moves forward meaningfulness and engagement. Utilize brief sections, bullet focuses, and numerous subheadings to isolate content. Join pictures and other media to include visual intrigue and back your points.
Gutenberg for Developers
Custom block Development
Developers can make custom squares to expand Gutenberg’s capabilities. This includes utilizing JavaScript, Respond, and the WordPress REST API. Custom squares permit one-of-a-kind functionalities custom-made to particular needs.
Extending block Capabilities
Beyond making custom blocks, designers can expand existing squares with extra highlights and settings. This guarantees that the editor can meet complex necessities and give a more custom-fitted client experience.
Comparing Gutenberg with Other Editors
Gutenberg vs. Classic Editor
The Classic Editor is straightforward and commonplace but needs adaptability. Gutenberg, with its block-based approach, offers more progressed highlights and a way better client encounter, making it the favored choice for most users.
Gutenberg vs. Other CMS Editors
Compared to editors in other substance administration frameworks (CMS), Gutenberg stands out for its flexibility and ease of utilization. Its integration with WordPress gives a consistent encounter that leverages the platform’s strengths.
Future of Gutenberg
Upcoming Features
The WordPress community is ceaselessly moving forward Gutenberg. Up-and-coming highlights incorporate superior collaboration devices, improved execution, and modern square sorts. Remaining upgraded with the most recent discharges guarantees you can take advantage of these improvements.
Community and Engineer Contributions
Gutenberg benefits from a dynamic community of clients and engineers. Commitments from this community offer assistance drive advancement and guarantee the editor advances to meet the needs of its users.
Conclusion
Gutenberg speaks to a noteworthy progression in substance creation for WordPress clients. Its block-based approach offers unparalleled adaptability, ease of utilization, and customization alternatives. Whereas it may have a learning bend, the benefits distant exceed the challenges. By leveraging Gutenberg, you can make locks in, outwardly engaging substance that stands out.
FAQs
What is Gutenberg in WordPress?
Gutenberg is the default square editor in WordPress that permits clients to make substance utilizing a block-based approach, advertising more adaptability and customization compared to the Classic Editor.
How do I switch back to the Classic Editor?
You can switch back to the Classic Editor by introducing the Classic Editor plugin from the WordPress plugin repository.
Can I utilize Gutenberg with my existing theme?
Most present-day topics are consistent with the Gutenberg block editor. In any case, if you encounter issues, guarantee your topic is overhauled or counsel with the subject developer.
What are reusable block in Gutenberg?
Reusable pieces are pieces that you can spare and reuse over numerous posts and pages. They are valuable for a substance that you regularly rehash, such as call-to-action sections.
How do I troubleshoot Gutenberg issues?
To troubleshoot Gutenberg issues, check for plugin clashes, guarantee your WordPress establishment is upgraded, and counsel.