Introduction to WordPress Headers and Footers
Creating a stunning website header and footer isn’t just about flashy images or catchy text. It’s also about structure and navigation. Two of the most crucial elements for this are your header and footer. These areas frame your content, making your site user-friendly and visually appealing. So, how do you create and customize these sections in WordPress? Let’s dive in!
Importance of Headers and Footers
header and footer are more than just placeholders—they are essential components of web design that serve multiple purposes.
Enhancing User Experience
Your header is often the first thing visitors see. It’s like a handshake, making that all-important first impression. A well-designed header can immediately convey your brand’s identity and make navigation easy.
Pre-requisites for Creating Headers and Footers
Before you start customizing, the header and footer it’s important to ensure you have the right tools and settings in place.
Your WordPress theme dictates a lot about your header and footer’s appearance and functionality. Select a theme that offers customization options for these areas. Popular themes like Astra, OceanWP, and Divi are great choices as they offer extensive customization capabilities.
Essential Plugins
Sometimes, themes alone don’t provide all the customization you need. Plugins like Elementor, Beaver Builder, and Header Footer Code Manager can add advanced features to your headers and footers.
Creating a Custom Header
Ready to create a header that stands out? Here’s how you can do it using WordPress Customizer and some handy tools.
Using WordPress Customizer

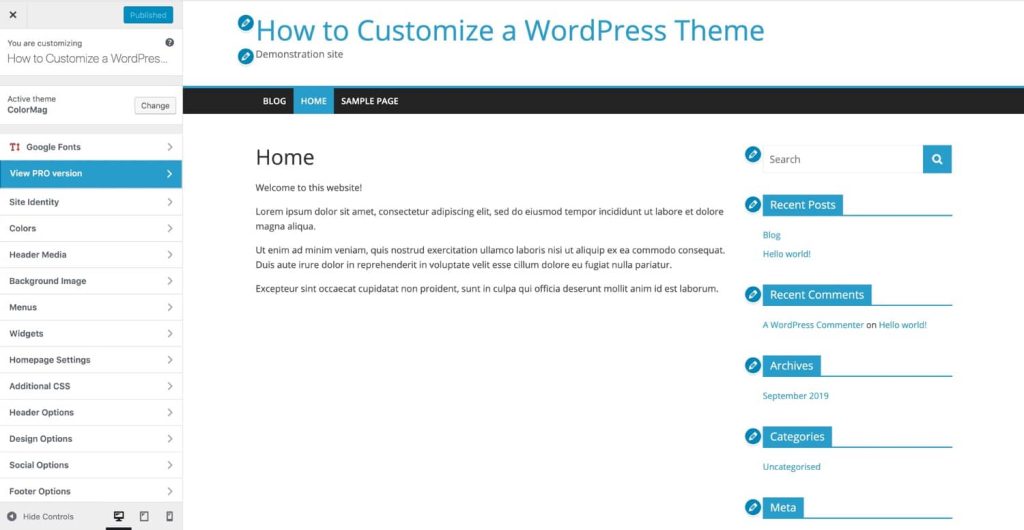
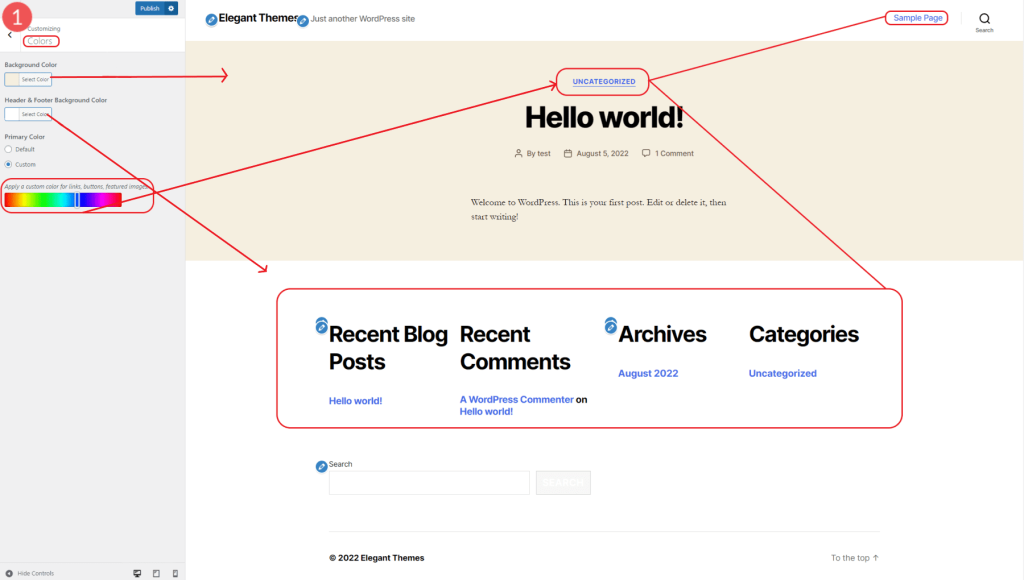
The WordPress Customizer is a powerful tool for making real-time changes to your site’s header.
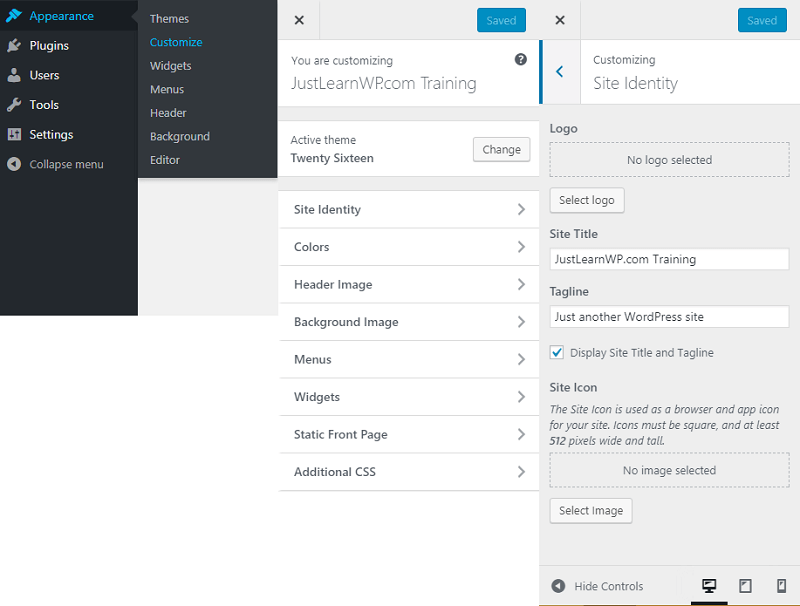
- Navigate to Appearance > Customize: This opens the WordPress Customizer.
- Select Header: Depending on your theme, you might see options like “Header” or “Site Identity.”
- Make Your Changes: Adjust your header’s layout, add a logo, and tweak the site title.
Adding Logo and Site Title
Your logo and site title are key elements of your header. Here’s how to add them:
- Upload Your Logo: In the Customizer, look for an option to upload your logo. This usually appears under “Site Identity.”
- Set Your Site Title and Tagline: Ensure these are filled out. They often appear next to your logo.
Customizing Menu and Widgets

Menus and widgets enhance your site’s navigation and functionality.
- Add Menu Items: Go to “Menus” in the Customizer and add the pages or categories you want.
- Add Widgets: Some themes allow widgets in the header. These can include search bars, social icons, and more.
Styling with CSS
If you want to go beyond basic customizations, you can add custom CSS:
- Go to Additional CSS in the Customizer: Here, you can enter your custom styles.
- Write Your CSS: Adjust colors, spacing, fonts, and more to match your brand.
Creating a Custom Footer
Now, let’s move to the bottom of your site—the footer. Like headers, footers are vital for navigation and branding.

Using WordPress Customizer for Footer
The process for customizing the footer is similar to the header:
- Navigate to Appearance > Customize: Open the Customizer.
- Select Footer: Look for options like “Footer Widgets” or “Footer Settings.”
- Customize Your Footer: Adjust the layout, add content, and tweak styles.
Adding Widgets to Footer
Widgets in the footer can include contact info, social links, recent posts, and more.
- Go to Widgets in the Customizer: Add the widgets you need.
- Organize Your Widgets: Drag and drop to organize them in your footer area.
Footer Menu and Social Links
Footers are great for secondary navigation and social media links:
- Create a Footer Menu: Go to “Menus” and create a menu specifically for your footer.
- Add Social Media Icons: Use a widget or a plugin to add social media icons.
Styling with CSS
Just like with the header, you can add custom CSS to style your footer:
- Access Additional CSS: Enter your styles to customize fonts, colors, and more.
Advanced Customization Options
If you’re looking for more control, there are advanced options for customizing headers and footers.
Page builders like Elementor or Beaver Builder provide drag-and-drop functionality for creating custom headers and footers without coding.
- Install and Activate Your Page Builder: Find it in the WordPress plugin repository.
- Create a New Template: Use the builder to design your header or footer.
- Assign the Template: Apply it to your header or footer area.
Coding Your Own Header and Footer
For ultimate control, you might want to code your own header and footer.
Editing Theme Files
You can directly edit your theme’s header and footer files:
- Go to Appearance > Theme Editor: Access the header.php and footer.php files.
- Edit Carefully: Make your changes, but be cautious—errors here can break your site.
Using Child Themes
Child themes are the best way to customize theme files without losing changes on updates:
- Create a Child Theme: Follow WordPress guidelines to create a child theme.
- Copy and Edit Files: Copy the header and footer files from the parent theme to your child theme and make your edits.
Testing and Troubleshooting
After making your customizations, testing is crucial.
Cross-Browser Compatibility
Ensure your header and footer look great on all browsers:
- Test on Major Browsers: Check Chrome, Firefox, Safari, and Edge.
- Use Browser Developer Tools: Inspect elements and fix any issues.
Mobile Responsiveness
Your site should look good on all devices:
- Use Responsive Design Tools: Many themes and builders have built-in responsive design tools.
- Test on Real Devices: Check your header and footer on various mobile devices.
Conclusion
Creating a custom header and footer in WordPress might seem daunting at first, but with the right tools and a bit of patience, it’s totally doable. These elements are vital for both user experience and SEO, so the effort is well worth it. Whether you’re using the WordPress Customizer, page builders, or diving into code, there’s a method that will suit your needs.
FAQs
1. Can I create a custom header and footer without coding?
Absolutely! With tools like the WordPress Customizer and page builders like Elementor, you can create custom headers and footers without any coding knowledge.
2. What plugins are best for customizing headers and footers?
Popular plugins include Elementor, Beaver Builder, and Header Footer Code Manager. These tools offer extensive customization options.
3. How do I ensure my header and footer are mobile-friendly?
Most modern themes and page builders offer responsive design features. Additionally, always test your site on various devices to ensure compatibility.
4. Is it safe to edit theme files directly?
While you can edit theme files directly, it’s safer to use a child theme. This way, your customizations won’t be lost during theme updates.
5. Why is my header or footer not displaying correctly?
This could be due to theme conflicts, plugin issues, or incorrect code. Double-check your settings, disable conflicting plugins, and validate your code for errors.
2024-05-15 14:00:49