How to Boost Web Speed
intro
Boost web speed is important because In the moment’s fast-paced digital world, having a speedy website is pivotal. Not only does it impact the stoner experience, but it also plays a significant part in SEO. Slow websites can frustrate druggies, leading to advanced brio rates and lower conversion rates. On the other hand, a fast-lading point can enhance stoner engagement and ameliorate hunt machine rankings.
Understanding Web Speed
What’s Web Speed?
Web speed refers to how snappily a website loads and becomes usable for callers. It encompasses colorful criteria, including cargo time, time to first byte( TTFB), and time to interact( TTI). Each metric provides sapience into different stages of the loading process.
Key Metrics cargo Time, First Byte, Time to Interactive
cargo Time The complete time it takes for a point runner to load completely.
First Byte The time it takes for the cybersurfer to admit the first byte of data from the garçon.
Time to Interactive The time it takes for a runner to come completely interactive, meaning druggies can click, scroll, and interact with rudiments without detention.
Common Causes of Slow Web Speed
Many factors can contribute to a slow website:
- Large Image Files: High-resolution images can significantly slow down loading times.
- Excessive JavaScript: Too much JavaScript can delay rendering.
- Unoptimized CSS: Bloated CSS files can impede quick loading.
- Server Response Time: Slow server responses can bottleneck the loading process.
Optimizing Images
Importance of Image Optimization
Optimizing images is crucial because large files can drastically increase load times. Compressing images without losing quality ensures faster load times and better performance.
Tools for Image Compression
- TinyPNG: Compresses PNG and JPEG images.
- ImageOptim: Reduces file size without sacrificing quality.
Using the Right File Formats
Choosing the appropriate file format (e.g., JPEG for photos, PNG for graphics) can also improve loading times.
Boost web speed with plugin:

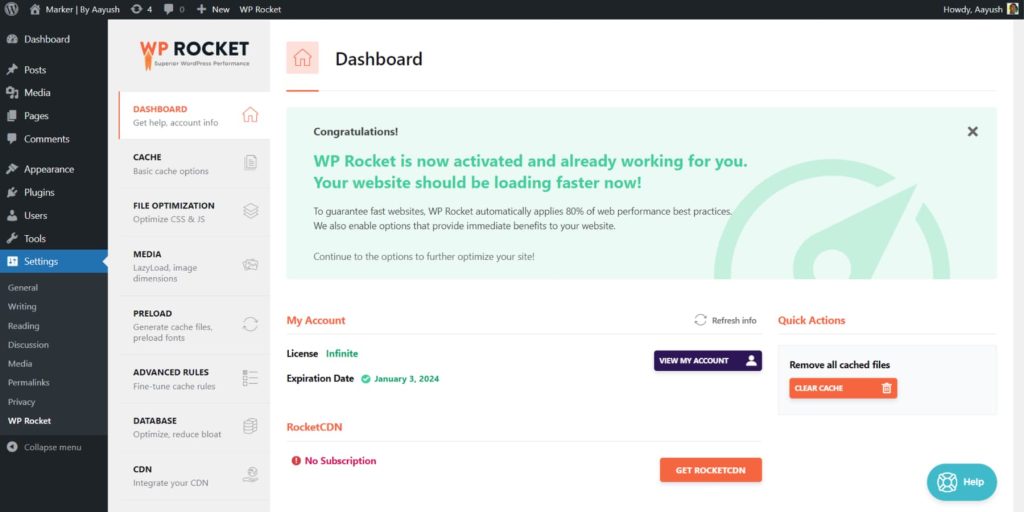
- WP Rocket
- Features: Caching, GZIP compression, database optimization, and lazy loading of images.
- Benefits: Easy to configure, combines multiple performance optimization features into one plugin.
- Website: WP Rocket
- W3 Total Cache
- Features: Page cache, browser cache, database cache, and object cache.
- Benefits: Highly customizable, integrates with CDNs (Content Delivery Networks).
- Website: W3 Total Cache
- Autoptimize
- Features: Minifies and concatenates scripts and styles, injects CSS in the page head by default, and can defer scripts to the footer.
- Benefits: Simplifies and optimizes HTML, CSS, and JavaScript files.
- Website: Autoptimize
- Smush
- Features: Image compression, lazy load, bulk smush, and directory smush.
- Benefits: Optimizes images without losing quality, helps in reducing page load times.
- Website: Smush

Boost website speed with plugin
Minimizing JavaScript and CSS
Why JavaScript and CSS Slow Down Your Site
Excessive or unoptimized JavaScript and CSS can block rendering, making your site appear slower.
Tools to Minify JavaScript and CSS
- UglifyJS: A JavaScript compressor.
- CSSNano: A CSS optimizer.
Deferred Loading of JavaScript
Deferring the loading of non-essential JavaScript can improve initial load times.
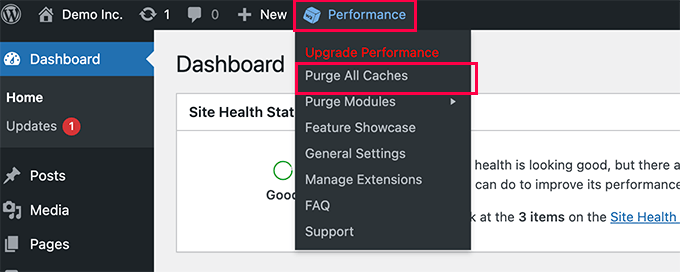
Leveraging Browser Caching
What is Browser Caching?
Browser caching stores static files locally in the user’s browser, reducing the need to re-download them on subsequent visits.
Setting Up Browser Caching
You can configure browser caching through your server settings or with the help of plugins if you’re using a CMS like WordPress.
Benefits of Browser Caching
By caching files, you reduce the number of HTTP requests and improve load times for returning visitors.
Improving Server Response Time
Choosing the Right Hosting Provider
A reliable hosting provider with good server performance can significantly impact your site’s speed.
Using a Content Delivery Network (CDN)
A CDN distributes your content across multiple servers worldwide, reducing latency and improving load times.
Optimizing Database Queries
Efficiently written queries and proper indexing can reduce database load and speed up server response times.
Utilizing Lazy Loading
What is Lazy Loading?
Lazy loading delays the loading of non-essential elements (like images) until they are needed.
Benefits of Lazy Loading
It reduces initial load times and conserves bandwidth, making your site faster and more efficient.
How to Implement Lazy Loading
You can implement lazy loading using JavaScript libraries or HTML attributes like loading="lazy".
Reducing Redirects
How Redirects Affect Web Speed
Each redirect introduces additional HTTP requests and delays the loading process.
Tools to Identify and Reduce Redirects
- Redirect Path: A browser extension to track redirects.
- Screaming Frog SEO Spider: Identifies redirects and other SEO issues.
Best Practices for Redirects
Minimize the use of redirects and ensure they are only used when absolutely necessary.
Enabling Compression
What is Gzip Compression?
Gzip compresses your website files, reducing their size and speeding up transfer to the user’s browser.
How to Enable Gzip Compression
You can enable Gzip via your server settings or with plugins in your CMS.
Benefits of Compression
Compression greatly decreases file sizes, leading to quicker load times.
Prioritizing Above-the-Fold Content
Importance of Above-the-Fold Content
Above-the-fold content refers to the portion of a webpage that is visible to users initially, without any need to scroll. Prioritizing its loading can improve perceived load times.
Techniques to Prioritize Above-the-Fold Content
Load critical CSS and defer non-essential JavaScript to ensure the visible part of your site loads quickly.
Impact on Perceived Load Time
Faster above-the-fold loading makes your site feel quicker and more responsive to users.
Optimizing Web Fonts
How Web Fonts Impact Speed
Custom web fonts can slow down your site if not optimized properly.
Strategies to Optimize Web Fonts
- Use font-display: swap to reduce render-blocking.
- Host fonts locally to speed up delivery.
Using System Fonts for Faster Load Times
System fonts are pre-installed on users’ devices, eliminating the need for downloading and reducing load times.
Monitoring Web Performance
Tools for Monitoring Performance
- Google PageSpeed Insights: Analyzes your site and provides performance suggestions.
- GTmetrix: Offers detailed insights and optimization tips.
Regular Audits and Improvements
Regularly auditing your site helps identify performance issues early and maintain optimal speed.
Interpreting Performance Data
Understanding and acting on performance data ensures continuous improvement and a faster site.
Mobile Optimization
Importance of Mobile Speed
With increasing mobile traffic, ensuring your site loads quickly on mobile devices is crucial.
Techniques for Mobile Optimization
- Use responsive design to adapt to various screen sizes.
- Optimize images and resources specifically for mobile.
Tools for Mobile Performance Testing
- Google Mobile-Friendly Test: Assesses mobile usability and speed.
- Lighthouse: Provides performance audits for mobile.
Conclusion
Boost web speed involves a combination of ways, from optimizing images and minimizing law to using cybersurfer hiding and reducing garçon response times. Regular monitoring and conservation are crucial to ensuring your point remains fast and effective. By prioritizing speed, you enhance the stoner experience, ameliorate SEO, and eventually drive further engagement and transformations.
FAQs
How frequently should I review my website for speed?
It’s recommended to inspect your website at least daily. Regular checkups help catch and fix issues before they affect the stoner experience.
What are the stylish tools for covering web speed?
Some of the stylish tools include Google PageSpeed perceptivity, GTmetrix, and Lighthouse. These tools give detailed perceptivity and optimization suggestions.
Use tools like Google PageSpeed perceptivity to standardize and identify areas for improvement.
What’s the difference between cargo time and time to interact?
cargo time is the total time for a runner to load fully, while time to interact is the time it takes for a runner to come completely interactive for stoner relations. Both criteria are important for overall web performance.