Introduction add menu in WordPress site online
Creating a consumer-friendly internet site is important, and menus play a great role in this manner. They manual visitors through your site, helping them locate the information they want quickly and successfully. In case you’re an amateur seeking to add a menu for your WordPress website, you’re within the proper region. In this complete manual, we’re going to stroll you through every step, from expertise on what a menu is to customizing it to fit your web page’s layout.
Understanding WordPress Menus
What’s a WordPress Menu?
A add menu in WordPress site is a listing of links that help site visitors navigate your website. Those links can direct users to various pages, posts, categories, or even outside websites. Menus are typically displayed inside the header, sidebar, or footer of a website.
Benefits of the use of Menus
add menu in WordPress site complements the consumer revel by way of supplying a clean and prepared navigation shape. They improve website usability, assist traffic to find content easily, and might even affect your site’s SEO definitely.
Preparation earlier than adding a Menu
Choosing a topic
Earlier than you begin adding a menu, make certain you have a WordPress subject that supports menus. Maximum cutting-edge themes include integrated menu assist, however, it’s continually right to double-test.
Putting in vital Plugins
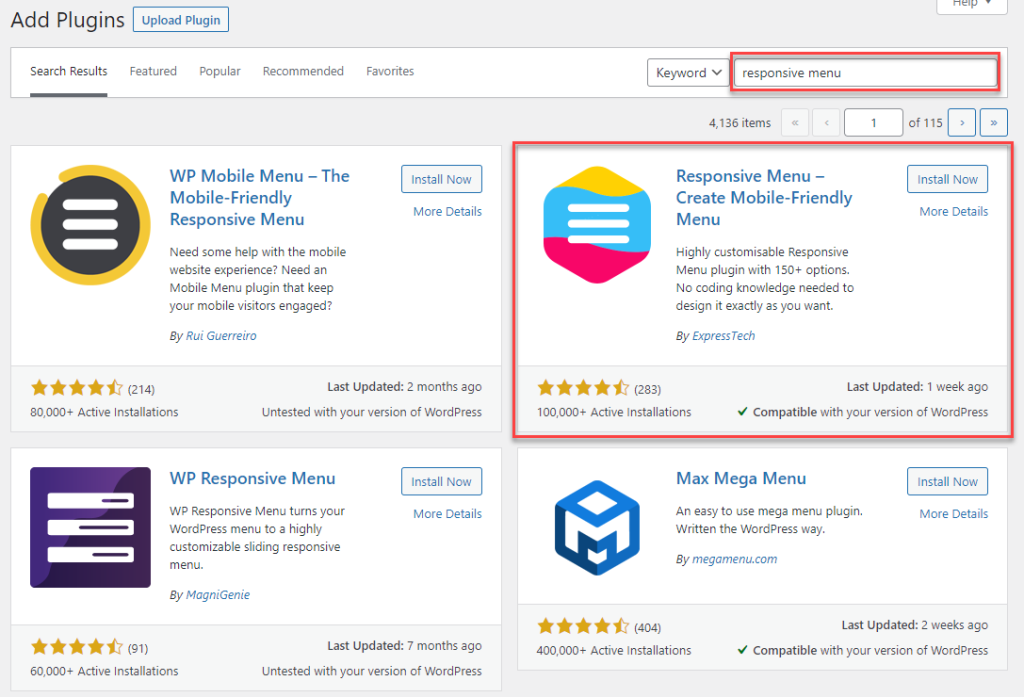
While WordPress has built-in menu functionality, positive plugins can offer superior capabilities and customization options. A few famous plugins include “Max Mega Menu” and “Responsive Menu.”
Getting access to the Menu Settings in WordPress
Navigating to the Dashboard
First, log in to your WordPress dashboard. This is your website’s management panel wherein you control all of the content material and settings.
Finding the Menu Settings

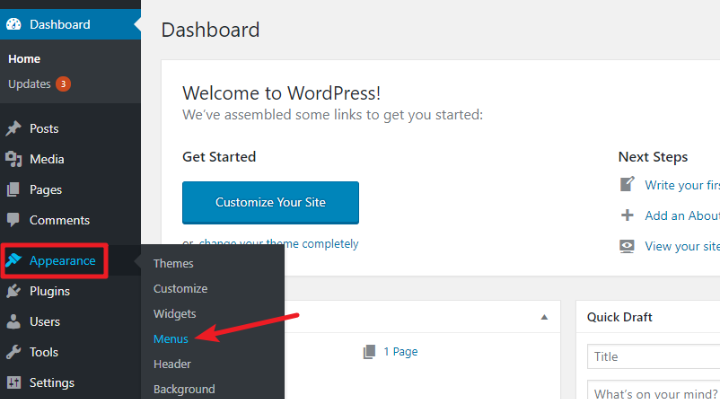
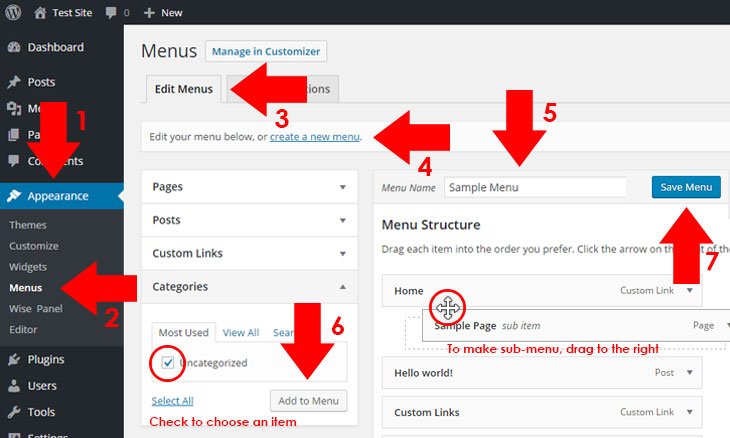
In the dashboard, go to Appearance > Menus. This is where you can create and manage your menus.
Creating a New Menu
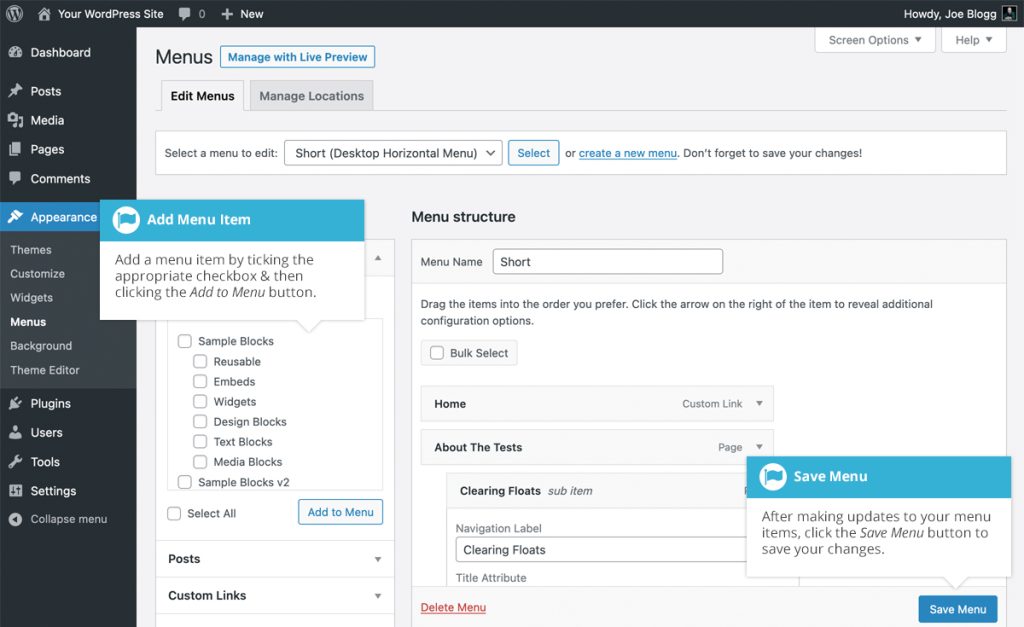
Step-by-Step Guide to Creating a Menu
- In the Menus section, click on Create a new menu.
- Enter a name for your menu. This name is for your reference and won’t be visible to visitors.
- Click the Create Menu button.

Naming Your Menu
Choose a name that describes the menu’s purpose, like “Main Menu” or “Footer Menu.” This helps keep things organized, especially if you plan to create multiple menus.
Adding Items to Your Menu
Adding Pages
To add pages to your menu:
- In the Pages section, check the boxes next to the pages you want to add.
- Click Add to Menu.
Adding Posts
To add posts:
- In the Posts section, check the boxes next to the posts you want to include.
- Click Add to Menu.
Adding Custom Links
For custom links:
- Expand the Custom Links section.
- Enter the URL and the link text.
- Click Add to Menu.
Adding Categories
To add categories:
- In the Categories section, check the boxes next to the categories you want to add.
- Click Add to Menu.

Organizing Your Menu
Arranging Menu Items
Drag and drop the menu items to arrange them in your preferred order. You can place important pages at the top and less important ones lower down.
Creating Submenus
To create submenus (dropdown menus), drag a menu item slightly to the right under another menu item. This makes it a child of the item above it.
Customizing Your Menu
Changing Menu Item Labels
If you want to change the label of a menu item:
- Click the arrow on the right of the menu item to expand it.
- Edit the Navigation Label field.
Adding Icons to Menu Items
Some themes or plugins allow you to add icons to your menu items. This can be done through additional settings in the menu item or by using a plugin like “Menu Icons.”
Customizing Menu Appearance with CSS
For advanced customization, you can add custom CSS. Go to Appearance > Customize > Additional CSS and enter your custom styles.
Assigning a Menu Location
Understanding Menu Locations
Different themes support different menu locations, such as the primary menu, footer menu, or social links menu. Check your theme’s documentation for available locations.
Setting the Primary Menu
In the Menu Settings section, check the box next to the location where you want your menu to appear, such as Primary Menu. Then, click Save Menu.
Using Menu Widgets
Adding Menus to Sidebars
To add a menu to a sidebar:
- Go to Appearance > Widgets.
- Drag the Navigation Menu widget to your desired widget area.
- Select the menu you want to display.
Using Footer Menus
Similarly, add menu in WordPress site you can add menus to the footer by dragging the Navigation Menu widget to a footer widget area.
Creating Multi-Level Menus
Importance of Multi-Level Menus
Multi-level menus, or dropdown menus, are essential for organizing content-rich sites. They help visitors navigate through complex site structures effortlessly.
How to Create Multi-Level Menus
To create a multi-level menu, drag menu items to the right under another item to create a hierarchy. This nests them as sub-items.
Mobile-Friendly Menus
Ensuring Menus Work on Mobile Devices
add menu in WordPress site Ensure your menu is responsive and works well on mobile devices. Most modern themes handle this automatically, but it’s good to test.
Testing Mobile Responsiveness
Use your phone or a browser tool like Chrome’s Developer Tools to check how your menu looks on different devices.
Advanced Menu Plugins
Popular Menu Plugins
Some popular menu plugins include:
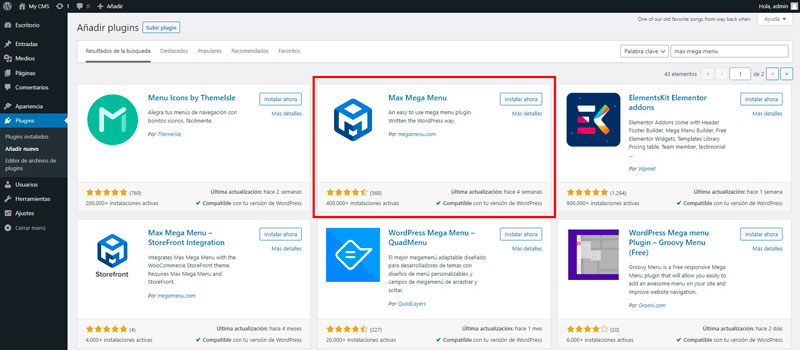
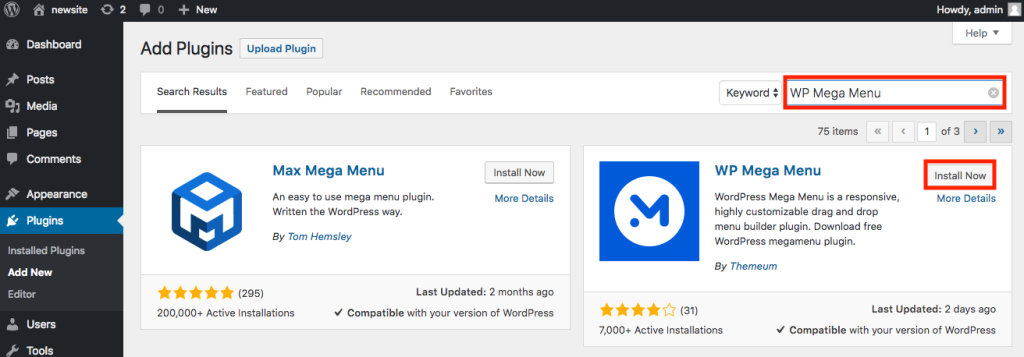
- Max Mega Menu
- Responsive Menu
- WP Mega Menu



Features of Advanced Menu Plugins
These plugins offer features like mega menus, mobile-specific menus, and extensive customization options.
Troubleshooting Common Issues
Menu Items Not Showing
If menu items aren’t showing, ensure they are correctly added and saved. Also, check the menu location settings.
Menu Not Displaying Correctly
If the menu is not displaying correctly, it could be due to theme conflicts or custom CSS. Try switching themes or disabling custom styles temporarily.
End
add menu in WordPress site is a straightforward method that greatly enhances navigation and consumer experience. By following the stairs outlined in this manual, you can create, customize, and control menus without difficulty. Don’t be afraid to test with different menu systems and styles to find what works best for your website online.
FAQs
How many menus can I create on my WordPress website?
You can create as many menus as you want. WordPress does not restrict the number of menus you can create.
Can I add a seek bar to my menu?
Sure, some subject matters and plugins allow you to add a search bar directly to your menu.
How do I take away a menu object?
To remove a menu object, increase the object inside the menu editor and click on eliminate.
Is it viable to create a menu without coding capabilities?
Honestly! WordPress provides a person-pleasant interface for developing and coping with menus with no coding required.