Best Plugins That Make Web Mobile Responsive
Introduction
In today’s computerized age, having a mobile-responsive site is no longer optional—it’s a need. With an expanding number of clients getting to websites through their portable gadgets, guaranteeing your location looks and capacities well on smaller screens is vital. One of the most effortless ways to accomplish this is by utilizing plugins outlined particularly for versatile responsiveness. Let’s jump into the five best Plugins That Make the web a Versatile Responsive haven.
What is Versatile Responsiveness?
Definition
Mobile responsiveness alludes to a website’s capacity to adjust its format and substance to fit different screen sizes, including smartphones and tablets. This ensures a smooth involvement for clients no matter which gadget they are using.
Why It Matters
With portable activity bookkeeping for more than half of the worldwide web utilization, a mobile-responsive location is fundamental for coming to and locking in with your gathering of people. In addition, lookmotors like Google prioritize mobile-friendly websites in their rankings, making responsiveness a key calculation in SEO.
Benefits of a Versatile Responsive Site
Improved Client Experience
A responsive plan improves client involvement by giving simple routes, lucid content, and quicker stack times on portable gadgets. This diminishes bounce rates and keeps guests engaged.
Better SEO Rankings
Search motors favor mobile-friendly websites, which can altogether boost your SEO rankings. Accomplishing a higher positioning boosts perceivability and pulls in more natural activity to your site.
Increased Change Rates
An easy portable encounter can result in expanded transformation rates. When clients can effectively explore and associated with your location, they are more likely to total wanted activities, such as making a buy or marking up for a newsletter.
How Plugins Offer Assistance in Accomplishing Portable Responsiveness
Ease of Use
Plugins streamline the handle of making your location mobile-responsive. You don’t require to have broad coding information; most plugins offer user-friendly interfacing and direct settings.
Cost-Effectiveness
Many versatile responsiveness plugins are free or come at a negligible toll. This makes them a budget-friendly arrangement for moving forward your site’s versatile execution without contributing to a total redesign.
Criteria for Choosing the Best Plugins
Compatibility
Ensure the plugin is congruous with your current topic and other plugins. Compatibility issues can lead to location blunders and destitute performance.
Features
Look for plugins that offer highlights custom-made to your needs, such as custom menus, AMP bolster, or progressed styling options.
User Reviews
Check client surveys and evaluations to gage the plugin’s unwavering quality and viability. Positive surveys from other location proprietors can give bits of knowledge into the plugin’s performance.
Top 5 Plugins for Versatile Responsiveness
1.WPtouch
Features: WPtouch naturally empowers a straightforward and exquisite versatile topic for portable guests to your WordPress site.

Pros and Cons:
Pros: Simple to utilize, customizable topics, improves portable SEO.
Cons: The free form is restricted and may require a premium membership for progressed features.
How to Introduce and Configure:
Go to your WordPress dashboard.
Navigate to Plugins > Include New.
Search for “WPtouch.”
Install and actuate the plugin.
Configure settings beneath WPtouch > Settings.
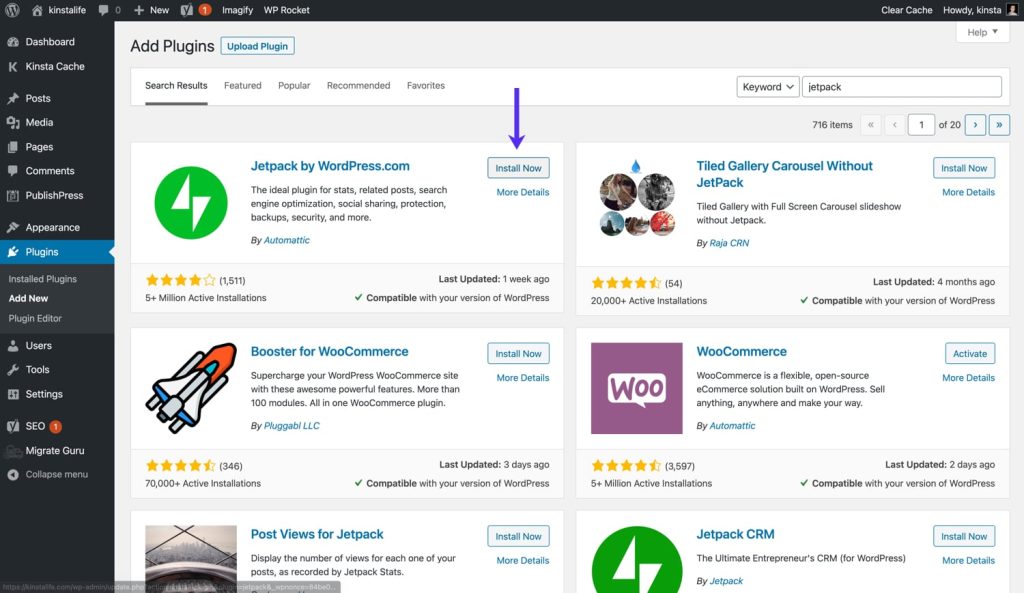
2. Jetpack

Features: Jetpack offers a suite of devices, including a portable topic that guarantees your location is mobile-friendly.
Pros and Cons:
Pros: Multi-functional, simple setup, reliable.
Cons: Can be resource-heavy, a few highlights require a subscription.
How to Introduce and Configure:
Go to the WordPress dashboard, and at that point go to Plugins > Include Unused plugin.
Search for “Jetpack.”
Install and actuate the plugin.
Connect to your WordPress.com account.
Enable the versatile topic beneath Jetpack > Settings > Writing.
3۔WP Versatile Menu

Features: This plugin includes a responsive versatile menu to your WordPress location, guaranteeing a smooth route on versatile devices.
Pros and Cons:
Pros: Profoundly customizable, user-friendly interface.
Cons: Constrained highlights in the free version.
How to Introduce and Configure:
Go to Plugins > Include Modern plugin in WordPress dashboard.
Search for “WP Portable Menu.”
Install and enact the plugin.
Configure menu settings beneath WP Portable Menu > Settings.
4۔AMP for WP
Features: AMP for WP consequently coordinating Quickened Portable Pages (AMP) usefulness into your WordPress location, upgrading versatile stack speeds.
Pros and Cons:
Pros: Progresses stack times, boosts SEO.
Cons: Customization can be complex, and may require coding knowledge.
How to Introduce and Configure:
Go to the Plugins > Include Unused plugin in the dashboard.
Search for “AMP for WP.”
Install and actuate the plugin.
Configure AMP settings beneath AMP > Settings.
5۔Responsive Menu
Features: Responsive Menu permits you to make a wonderful, mobile-friendly menu for your site.
Pros and Cons:
Pros: Simple to customize, lightweight.
Cons: A few progressed highlights are premium-only.
How to Introduce and Configure:
In the WordPress dashboard, go to Plugins alternative> Include Modern plugin.
Search for “Responsive Menu.”
Install and enact the plugin.
Customize your menu beneath Responsive Menu > Settings.
How to Introduce a Plugin on WordPress
Login to WordPress Dashboard:
Go to your website’s login page and input your credentials.
Navigate to Plugins:
Go to Plugins > Include New.
Search for the Plugin:
add the title of your plugin in the look bar.
Install and Activate:
Click “Install Now” and at that point “Activate.”
Configure Settings:
Go to the plugin’s settings page to design alternatives as needed.
Tips for Keeping up Versatile Responsiveness
Regular Updates
Keep your plugins, topic, and WordPress form up to date to guarantee compatibility and security.
Testing on Distinctive Devices
Regularly test your location on different gadgets and screen sizes to guarantee it remains responsive.
Common Botches to Avoid
Ignoring Speed Optimization
Ensure your location loads rapidly on portable gadgets by optimizing pictures and minimizing the utilize of overwhelming scripts.
Overloading with Features
Avoid including as well numerous plugins and highlights that can moderate down your location and make a cluttered experience.
Conclusion
Mobile responsiveness is basic for giving a consistent client involvement, making strides SEO rankings, and expanding change rates. By leveraging the right plugins, you can effectively make your location mobile-friendly without broad coding information. Select the plugins that best fit your needs and keep your location overhauled to keep up ideal performance.
FAQs
What is a portable responsive plugin?
A portable responsive plugin makes a difference in your site and adjusts to diverse screen sizes, guaranteeing smooth client involvement on versatile devices.
Are these plugins free?
Many of these plugins offer free forms with fundamental highlights, whereas a few may have premium adaptations with progressed functionalities.
What if my topic is as of now responsive?
Even if your subject is responsive, these plugins can improve portable convenience and offer extra highlights for a way better client involvement.
conclusion
Mobile responsiveness is essential for providing a seamless user experience, improving SEO rankings, and increasing conversion rates. By leveraging the right plugins, you can easily make your site mobile-friendly without extensive coding knowledge. Choose the plugins that best fit your needs and keep your site updated to maintain optimal performance.
FAQs
What is a mobile responsive plugin?
A mobile responsive plugin helps your website adapt to different screen sizes, ensuring a smooth user experience on mobile devices.
Are these plugins free?
Many of these plugins offer free versions with basic features, while some may have premium versions with advanced functionalities.
What if my theme is already responsive?
Even if your theme is responsive, these plugins can enhance mobile usability and offer additional features for a better user experience.
2024-06-29 17:32:13